Webshop: technisch
Einbinden deiner Subdomain per DNS CNAME-Record
Der Shop läuft auf dem FrachtPilot-Server und wird in deine Webseite mit eigener Subdomain eingerichtet, damit die angezeigte URL weiterhin zu deiner Homepage passt.
Die Verknüpfung erfolgt mit zwei DNS-Einträgen, sodass deine Subdomain auf unseren Server verweist. Hierfür richtest du einen CNAME-Record für die Weiterleitung deiner Subdomain auf deinen FrachtPilot-Shop ein.
-
Beauftragung Subdomain Schreib eine E-Mail an support@frachtpilot.de mit der gewünschten Subdomain. Damit starten wir die Beantragung und Konfiguration.
-
Wichtige Zertifikatsfrist beachten
Nach der Beantragung ist es notwendig, dass der CNAME-Eintrag für das Zertifikat innerhalb von 3 Tagen (72 Stunden) in deinem DNS konfiguriert wird. Andernfalls muss der Prozess erneut gestartet werden. -
Finale Mitteilung und Server-Konfiguration
Informiere uns, sobald die DNS-Einträge abgeschlossen sind. Erst nach Bestätigung des Zertifikats können wir die Server final konfigurieren, damit dein Shop erreichbar ist.
Wenn wir alles vorbereitet haben, erhältst du eine E-Mail mit weiteren Informationen zur Konfiguration von uns.
Für die Weiterleitung musst du einen DNS CNAME-Record einrichten, der auf die FrachtPilot-URL my2.frachtpilot.de verweist. Diese Einstellung leitet alle Anfragen auf die Subdomain an deinen Shop weiter.
shop.meine-url.de CNAME my2.frachtpilot.de
Die notwendigen Hinweise zur Einrichtung des CNAME Eintrags für das Zertifikat erhältst du per Mail. Warte am besten auf die E-Mail, bevor du etwas konfigurierst.
Nach der Einrichtung des CNAME-Records kann es bis zu 24 Stunden dauern, bis die Weiterleitung funktioniert. Normalerweise dauert das aber nicht so lange.
Konfiguration der URLs
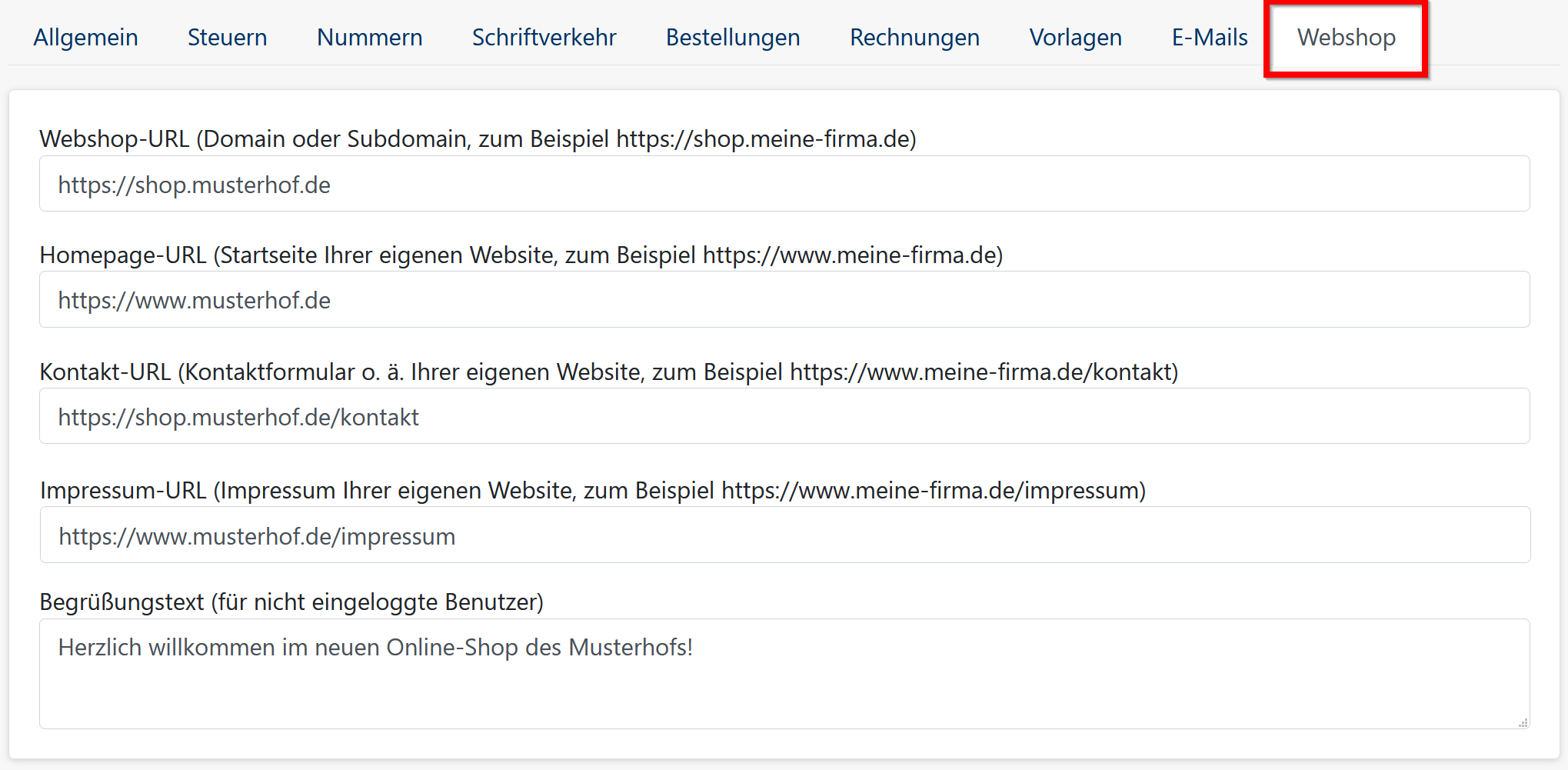
Die Internet-Adresse des Shops kannst du anschließend in den Einstellungen unter dem Reiter "Webshop" einrichten. Gib hier auch die Adresse der Homepage, der Kontaktseite und des Impressums an. So können Nutzer diese Adressen später vom Webshop aus erreichen.

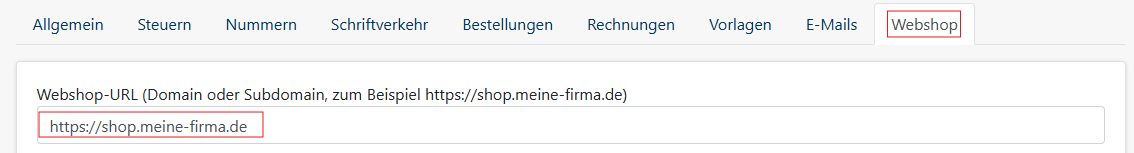
Webshop-URLs
Hier trägst du die URL ein, unter welcher dein Webshop erreichbar ist. Dieser Link wird auch in den E-Mails zur Bestätigung des Kundenkontos eingefügt.
- Beispiel:
https://shop.meine-firma.de
Achte darauf, dass diese URL korrekt und vollständig konfiguriert ist, damit deine Kund*innen ohne Probleme auf deinen Shop zugreifen können.

Falls du eine eigene Domain besitzt, muss diese zunächst mit FrachtPilot konfiguriert werden. Andernfalls funktioniert diese URL nicht.
Homepage-URL
Gib hier die URL zu deiner Hauptwebsite (nicht der Webshop selbst) an.
- Beispiel:
https://www.meine-firma.de
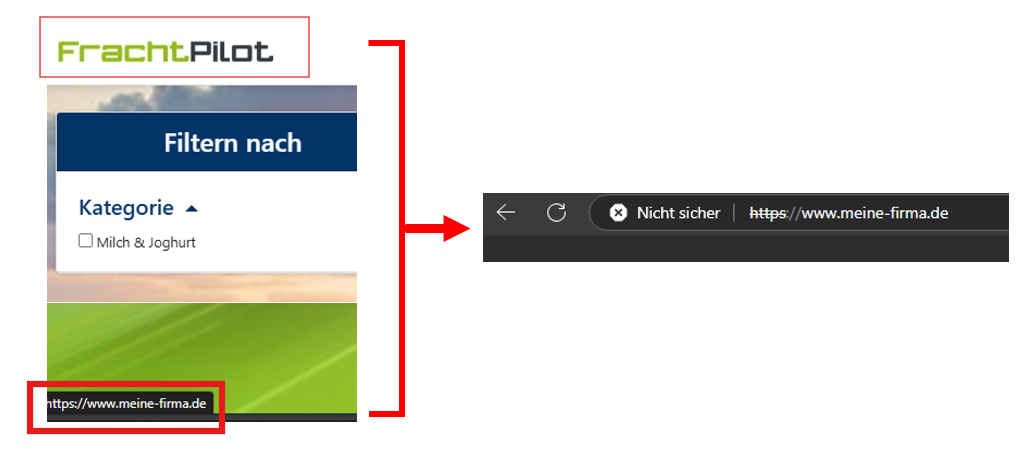
wenn du die Homepage-URL anpasst, gelangen Kund*innen durch einen Klick auf das Logo direkt zur Homepage.

Kontakt-URL
Setze hier die URL zu deiner Kontaktseite oder einem Kontaktformular, damit sich Kund*innen bei Fragen oder Problemen direkt an dich wenden können.
- Beispiel:
https://www.meine-firma.de/kontakt
Teste deine URLs vorab, um sicherzustellen, dass alles reibungslos funktioniert.
Eigenes JavaScript einbinden
Du kannst im Webshop auch eigenes JavaScript einbinden, um zusätzliche Funktionen zu implementieren.
Unter Einstellungen > Webshop > Eigene Inhalte in das <head> -Tag einfügen, kannst du dein JavaScript einfügen.
Der JavaScript-Code muss innerhalb eines <script>-Tags eingefügt werden, beispielsweise:
<script>
console.log("Eigenes JavaScript funktioniert!");
</script>
Das JavaScript wird auf jeder Seite des Shops ausgeführt.
Cookies und Datenschutz
FrachtPilot verwendet standardmäßig nur technisch notwendige Cookies, die für die Login-Funktionalität erforderlich sind. Es findet kein Tracking der Nutzer statt, weshalb auch kein Cookie-Banner notwendig ist.
Wenn du eigenes Tracking (wie Google Analytics, Facebook Pixel, etc.) in deinen Webshop einbindest, musst du selbst für eine entsprechende Cookie-Banner-Lösung sorgen und deine Datenschutzerklärung anpassen. Die Verantwortung für die Einhaltung der Datenschutzbestimmungen liegt dann bei dir als Betreiber des Webshops.
Tracking von Shop-Kunden und Conversion
Das Beispiel berücksichtigt nicht, ob die Kund*in Cookies zugestimmt hat. Dies ist nur ein Beispiel für eine mögliche Umsetzung. Das Beispiel funktioniert auch nicht alleinstehend, sondern muss korrekt in Verbindung mit einem Cookie-Banner und passender Datenschutzerklärung implementiert werden.
Google Tag Manager einrichten
Informationen zur Einrichtung des Google Tag Managers findest du auf der Google-Seite.
Die Einrichtung des Google Tags wird hier bei Google erläutert.
Wenn du deine Tracking-ID hast, dann musst du diese in den Code eintragen und TAG_ID ersetzen:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
Dies fügst du dann anschließend, wie unter Eigenes JavaScript einbinden beschrieben, in die Einstellungen deines Webshops ein.
Meta Pixel / Facebook Pixel einrichten
Informationen zur Einrichtung des Meta Pixels / Facebook Pixels findest du auf der Facebook-Seite.
Wenn du deine Pixel-ID hast, dann musst du diese in den Code eintragen und {your-pixel-id-goes-here} zwei Mal
ersetzen:
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '{your-pixel-id-goes-here}');
fbq('track', 'PageView');
</script>
<noscript>
<img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id={your-pixel-id-goes-here}&ev=PageView&noscript=1"/>
</noscript>
<!-- End Facebook Pixel Code -->
Dies fügst du dann anschließend, wie unter Eigenes JavaScript einbinden beschrieben, in die WebShop-Einstellungen ein.
Conversion Tracking für Google Ads und Meta Pixel / Facebook
Das Beispiel berücksichtigt nicht, ob die Kund*in Cookies zugestimmt hat. Dies ist nur ein Beispiel für eine mögliche Umsetzung. Das Beispiel funktioniert auch nicht alleinstehend, sondern muss korrekt in Verbindung mit einem Cookie-Banner und einer passenden Datenschutzerklärung implementiert werden.
Das Beispiel hier setzt voraus, dass du Google Tag Manager und Facebook Pixel bereits eingebunden hast.
<script>
function getCurrentUserInfo() {
let elem = document.querySelector('#current-user-info');
if (elem) {
return elem;
} else {
return 'User info not found';
}
}
// Bool-Variablen, um das Tracking zu aktivieren/deaktivieren
// Bool-Variable, um Google-Tracking zu aktivieren/deaktivieren
var enableGoogleTracking = true;// true = aktiviert, false = deaktiviert
// Hier deine Google Conversion ID eintragen
var google_conversion_id = 'AW-CONVERSION_ID/CONVERSION_LABEL';
// Bool-Variable, um Meta-Tracking zu aktivieren/deaktivieren
var enableMetaTracking = true;// true = aktiviert, false = deaktiviert
function trackConversionRecurring() {
var price = document.querySelector('.s-shopping-cart').dataset.totalGross;
var currency = document.querySelector('.s-shopping-cart').dataset.currency;
// var customer_number = getCurrentUserInfo().dataset.customerNumber;
let button = document.querySelector('.shopping-cart-checkout .btn.btn-primary');
if (button != null) {
if ((button.textContent.trim() === 'Dauerhaft bestellen')
|| (button.textContent.trim() === 'Place recurring')) {
button.addEventListener("click", function () {
// Google-Tracking auslösen, wenn aktiviert
if (enableGoogleTracking) {
gtag('event', 'purchase', {
// Hier deine Google Conversion ID und Label eintragen
send_to: google_conversion_id,
value: parseFloat(price),
currency: currency,
});
}
// Meta-Tracking auslösen, wenn aktiviert
if (enableMetaTracking) {
fbq('track', 'Purchase', {
value: parseFloat(price),
currency: currency
});
}
});
}
}
}
function trackConversionSingle() {
var price = document.querySelector('.s-shopping-cart').dataset.totalGross;
var currency = document.querySelector('.s-shopping-cart').dataset.currency;
// var customer_number = getCurrentUserInfo().dataset.customerNumber;
let button = document.querySelector('.shopping-cart-checkout .btn.btn-primary');
if (button != null) {
if ((button.textContent.trim() === 'Zahlungspflichtig bestellen')
|| (button.textContent.trim() === 'Place order')) {
button.addEventListener("click", function () {
// Google-Tracking auslösen, wenn aktiviert
if (enableGoogleTracking) {
gtag('event', 'purchase', {
// Hier deine Google Conversion ID und Label eintragen
send_to: google_conversion_id,
value: parseFloat(price),
currency: currency,
});
}
// Meta-Tracking auslösen, wenn aktiviert
if (enableMetaTracking) {
fbq('track', 'Purchase', {
value: parseFloat(price),
currency: currency
});
}
});
}
}
}
// Verankerung des Trackings für Einzelbestellungen
if (window.location.href.endsWith("/checkout-single")) {
trackConversionSingle();
}
// Verankerung des Trackings für Dauerbestellungen
if (window.location.href.endsWith("/checkout-recurring")) {
trackConversionRecurring();
}
</script>
Eigenes Conversion Tracking umsetzen
Auslesen des eingeloggten Kunden
So erhältst du die Informationen zu dem aktuell eingeloggten Kunden:
let customer = document.querySelector('#current-user-info')
So sieht die Rückgabe aus:
data-customer-number="12957"
data-customer-type="TYPE_PRIVATE_CUSTOMER"
data-customer-type-name="Privatperson / Kleinunternehmer"
data-customer-group-name="Privatkunden"
data-customer-name="Sup TEST"
data-customer-contact-email="mail@mail.de"
data-user-email="mail@mail.de"
So kannst du auf die Kundennummer zugreifen:
const CUSTOMER_NUMBER = getCurrentUserInfo().dataset.customerNumber;
Auslesen Warenkorbwert
Auf den aktuellen Warenkorbwert netto/brutto und die verwendete Währung kannst du so zugreifen:
const order_total_net = document.querySelector('.s-shopping-cart').dataset.totalNet
const order_total_gross = document.querySelector('.s-shopping-cart').dataset.totalGross
const order_currency = document.querySelector('.s-shopping-cart').dataset.currency